Web Development in English(Question-Answer)
Q:- What is Microsoft Expression Web?
Ans:- MEW is a free HTML editor and web design software develop by Microsoft. The main advantage of MEW is to create and manage web pages using HTML, CSS, XML, ASP.NET, XHTML and PHP.
Q:- List of any five HTML Editors.
Ans:- Some popular HTML editors is Amaya, Adobe Dreamweaver, KompoZer , Microsoft Expression Web, Microsoft Front page, BlueGriffon
Q:- What is Website and Web page?
Ans:- Website :– A Website is one or more web pages that reside on a single server. This server is known as Web Server and is connected to the internet. Every Website has a unique home page.
Web page:- A web page is a formatted text document on the web that a web browser can display. A web page is a document commonly written in Hyper Text Markup Language that is accessible through the internet.
Fill in the blanks
- HTML editors are software that produces HTML code without writing HTML.
- Microsoft Expression Web , Dreamweaver & Amaya are free HTML editors.
- New Site is available in Site
- HTML, ASP & CSS are types of pages can be created by HTML Editor..
Web Development in English
Q:- How many Views are available in MEW(Microsoft Expression Web). Explain it?
Ans:- The Three views available in MEW are-
- Design View – This is the default view and displays only the content.
- Code View – This is used either when you want to view the source code written by the HTML editor or when you want to insert elements that is not available within HTML editors.
- Split View – This is used when you want to use both the Design and Code view side by side.
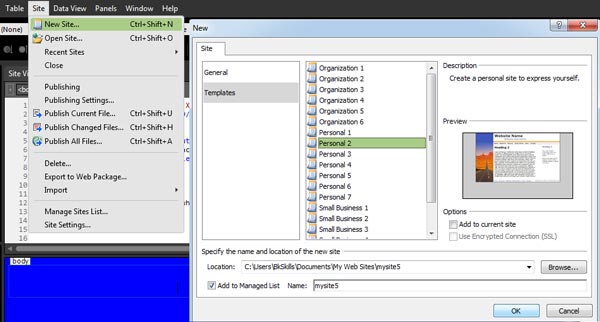
Q:- How to create website using Template in MEW?
Ans:- Templates help in saving time and effort. A Template consists of HTML, CSS and image files.
To create a new website using template
MEW includes many built in template can be used for creating website.
- Select Site-> New Site
- Select Template and choose a template from the list.
- Type a name for this website
- Change the location and store this website in computer.
- Click ok
Fill in the blanks :-
- Number of built in templates 19.
- Three categories of templates are organization, Personal & Small business.
- Templates are available in _site__ Menu.
- _f12____ Functions key is assigned for previewing web pages or websites.
- Import site wizard is available in Import section of Site menu.
- You can view the HTML code in HTML editor by selecting Code View.
- F7 is the shortcut key to launch spell check.
- Ctrl+F is the shortcut key to launch find tool.
- Ctrl+h is the shortcut key to launch replace tool.
- To insert a picture, you should use insert
- When inserting multiple pictures, you should the shortcut key CTRL+CLICK.
- Default thumbnail size can be modified from tools
- Image toolbar should be launched from tools bar->picture view menu.
Web Development in English
Q:- How to create a table in Microsoft Expression Web?
Ans:- To create a table, do the following
- Create a new page, save this page as table.html
- Switch to design view.
- Select table→Insert Table…
- We can specify the number of rows and columns, border size, border color etc.
- Click Ok
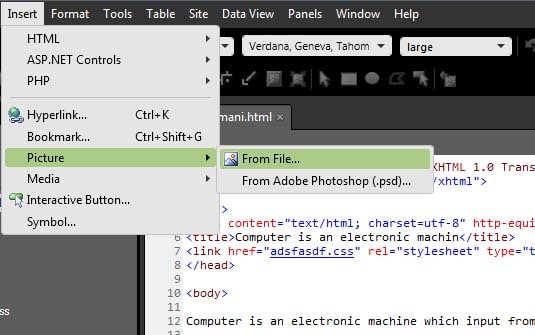
Q:- How to insert image in Microsoft Expression Web?
Ans:- To Insert an image, do the following
- Create a new page, save this page as images.html
- Select insert->picture->picture from file…
- Browse and select a picture from computer, click insert
- Click save.
Q:- how to create a hyperlink in HTML editor?
Ans:- To create a hyperlink, do the following
- Create a new page, save this page as hyperlink.html
- Select Insert→Hyperlink….
- Enter any text in text to display
- If we want to link website. For ex. Wikipedia
- Type http://www.wikipedia.org in Address and click ok
Q:- How many ways hyperlink in web page?
Ans:- There are many ways to link with hyperlink option
- Hyperlink using images.
- Using Interactive buttons.
- Using hotspots.
- Using Text.
Q:- How to include Audio and Video in Web page?
Ans:- To include audio clip, do the following
- Create new page, save this page as audio.html
- Select insert→Media→window Media Player…
- Select the Audio Clip
- Click Save.
To include video clip, do the following
- Create a new page, save this page as video.html
- Select insert->Media->Flash Movie…
- Select the Flash animation video
- Click Save and Preview in your browser.
Web Development in English
Q:- What is Frames? What are use frames in web page?
Ans:- Frames are used to display one or more pages within a single web page in a web browser. We can use the capabilities of MEW to include frames and inline frames in a web page.
To use frames in web page
- Select File→New→Page…
- Select Frames Pages.
- Select Header, Footer and contents from the list and click ok
- If we want to use the existing html files, select set initial page.
- Click ok
Q:- How to insert Inline Frames in web page?
Ans:- To Insert an iframe or inline frame, do the following:
- Create a web page, save this page as iframe.html
- Select insert->HTML->Inline Frame
- Select Set initial page…. Type http://www.wikipedia.org in address and click ok.
Fill in the Blanks-
- Frame page should be created from File
- iframe should be inserted from HTML dropdown of INSERT Menu
- Layer toolbar can be accessed from FORMAT
- Interactive buttons can be inserted from INSERT
- Image hotspots can be created using PICTURE
- Shortcut key to insert a hyperlink CTRL+K .
- Shortcut key to bookmark a section CTRL+G
Q:- How to create a Meta elements in Microsoft expression web?
Ans:- To create a meta elements, do the following steps-
- Create a new page, save this page as meta.html
- Right click on the body, select page properties.
- We can specify the Title in the Title text box and page description and keywords.
- Click ok
- Save and preview this in our browser(F12)
Web Development in English
Q:- how to insert a watermark for a web page?
Ans:- we can include a watermark for a web page when we want to inform visitors that still testing the website or it is under development. To include a watermark, do the following:
- Create a new page, save this page as watermark.html
- Right click on the body, select page properties, select the formatting tab.
- Select Background picture under Background.
- Click Browse
- Select the image we want as a watermark and click OK
- Save and Preview this in your browser(F12).
Q:- What is HTML Forms and how to create it?
Ans:- HTML forms are one of the main points of interaction between a user and a website. They allow users to send data to the website. Most of the time that data is sent to the web server.
To create a form, do the following:
- Create a new page, save this page as form.html
- Select insert->HTML->More Html Tags….
- The HTML toolbox is displayed
- To create a form, firstly need to add the form control.
- Click and drag form controls from the toolbox to the web page
Q:- What is CSS?
Ans:- CSS stands for Cascading Style Sheets. HTML elements are to be displayed on screen, or in other media. It can control layout of multiple web pages all at once.
Q:- What is the purpose of behavior in CSS?
Ans:- Behaviors are pre-defined scripts that add interactivity to a web page. For example, we can display a popup when a visitor moves the mouse over a particular text. We can create behaviors without writing JavaScript.
Q:- Explain the purpose of Add-ins.
Ans:- Add-ins extends the capability of the main program by adding enhanced custom commands and specialized features.
- Add-ins is available …...Tools.……menu.
- Snippets can be accessed from Panels
- Page Transitions is available Format
Q:- What is use of snippets?
Ans:- Snippets are pieces of programs reused by most developers. Snippets are useful as you can keep reusing the code created many times across multiple web pages or websites.
Q: What is the full form of DWT?
Ans:- DWT – Dynamic Web Templates
Q:- What is DWT? How to create dynamic web template?
Ans:- DWT – Templates help us organize the entire website to have a consistent look and feel. This is very helpful when you work with large amount of web pages.
To create a dynamic web templates
- Create a new web page
- Add common elements such as a logo, company name, etc
- You need to add editable regions and that will be the only area in which the content can be modified.
Web Development in English
Q:- What is SEO ?
Ans:- SEO is Search Engine Optimization. SEO refers to the process that affects website visibility or ranking when displaying search results. Search Engine search the contents of web page and create indexes to display results.
Search engine index the following components of a web page
- Page Title(only first 70 characters)
- Page Description(at least first 156 characters)
- Page Keywords
- Page Headers
- Links to Other pages
- ALT text in images
Q:-6 Explain the purpose of Front Page Server extensions
Ans:- Front Page Server extensions is a technology that provides special functionalities on web servers created using Microsoft Front Page or Microsoft Expression Web.
Web Designing Video Series
https://youtu.be/tHmqjdlQE0chttps://youtu.be/Fj06jhhjwe0https://youtu.be/u1GvZfq-NRchttps://youtu.be/5hshxky9Cfohttps://youtu.be/ZVBu8o0Zes0https://youtu.be/b_Q7Hky5Qa8https://youtu.be/YVGNbd11bPAhttps://youtu.be/ZFmCJZAXjd8https://youtu.be/zbQ2S9xMGRUhttps://youtu.be/qeEG1txyN2ohttps://youtu.be/-pt9EtGi6KMhttps://youtu.be/Bx0RVwJ8In0https://youtu.be/uVFkwpuR6yQhttps://youtu.be/0zHDadQHdoUhttps://youtu.be/OTBF-neRKhghttps://youtu.be/01tdVrAxXlI